
گوگل این لوگوی خود را پیش از این که شما ببینید حذف کرد!
جمعه شب گذشته سیارک 2012DA14 همانطور که مدتها انتظار آن را میکشیدیم خیلی آرام و بیسروصدا از کنار سیاره زمین ما گذشت این عبور مطمئنا آنقدر جالب بود که گوگل بخواهد لوگوی خود را به خاطر آن تغییر دهد و این کار را هم کرد اما این تغییر لوگو بر خلاف سایر تجربهای اینگونه گوگل چندان طول نکشید و گوگل بلافاصله این لوگو را از صفحه اصلی خود برداشت.
اگر یادتان باشد صبح جمعه شهابسنگی آسمان روسیه را شکافت و در خاک این کشور به زمین برخورد کرد. این حادثه باعث مجروح شدن صدها نفر از مردم این کشور شد. اگر چه دانشمندان ارتباط عبور سیارک 2012DA14 با برخورد شهاب سنگ به خاک روسیه را رد کردهاند اما خب گوگل دلیل برداشتن لوگوی خود را همین موضوع اعلام کرده است.
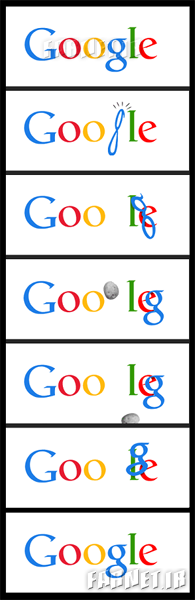
لوگویی که گوگل به مناسبت گذر سیارک 2012DA14 از کنار زمین اختصاص داده بود بسیار ساده بود. در این لوگو حرف G دوم لوگوی گوگل از ترس برخورد این سیارک از جای خود حرکت کرده و جلوی حرف E قرار میگرفت و بعد از عبور سیارک سریع به جای خود باز میگشت.
گوگل در گفتگو با شبکه خبری ABCNEWS در خصوص این لوگو و دلیل حذف سریع آن اعلام کرده است که: در احترام به مجروحان حادثه برخورد شهاب سنگ در خاک روسیه در ابتدای همان روز ما لوگوی مورد نظر را برداشتیم.
حذف این لوگو از صفحه اصلی گوگل بدین معنا نیست که نتوانید این لوگو را ببینید چون به هر حال با اینترنت سروکار داریم و البته خود گوگل هم همچنان این لوگو را در صفحه لوگوهای خود آرشیو کرده است (البته این لوگوی متحرک در صفحه آرشیو لوگوهای گوگل، برخی اوقات کار میکند و برخی اوقات کار نمیکند!).


چه خنده دار و بامزه شده بود!خوبه حذف کرد
ساختن این gif کاری نداره . برای فریم آخر یک delay تاخیر 5 دقیقه ای میذاری دیگه حله
واقعاً به نظرت گوگل میاد از یک تصویر سادهی gif استفاده میکنه؟
یا یک کد جاوا اسکریپت مینوسه که زمان رو با سرور چک کنه و هر وقت خواست (سرور خواست) حرکت کنه؟ (با جاوا اسکریپت یا CSS3)
آره بعضی وقتها کار می کنه و یعضی وقتها هم نه
واسه همین صفحه هم همینطوره – باید واسه هر بار دیدن تصویر متحرک صفحه رو رفرش کرد